今天讓我們實戰了解MetaWeblog並做修改。
MetaWeblog許多使用Blog的大大或許都會接觸到
它是Blog接口的標準,像是最經典的LiveWriter For Blogger
可以讓我們在電腦端編寫完文章,接著發布到雲端的Blog
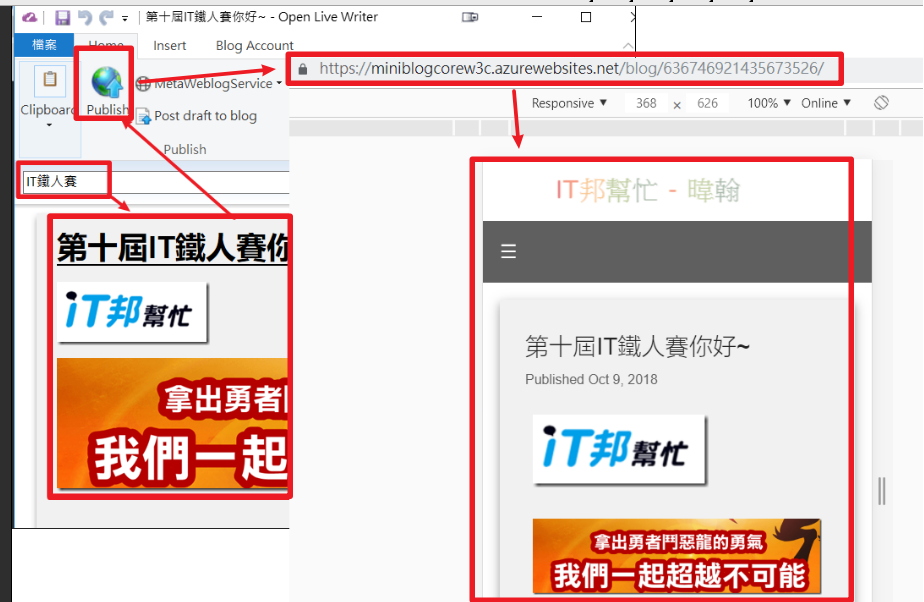
以Miniblog.Core.W3c測試網頁為範例
下載好Open Live Writer填寫網頁metablog連結、帳號、密碼
寫完我們要的文章內容,就由MetaWeblog協議系統幫忙上傳到雲端Blog

已經很完善的功能了,為什麼還要介紹呢?
因為MetaWeblog只是一個接口,要怎麼實作都是自己的自由。
圖片佔伺服器資源很重要一部分,假如想要省錢又省容量
我們可以把圖片上傳到圖床,其中最有名的就是imgur
這時候可以改寫MetaWeblog的NewMediaObject方法
當Server接收到圖片,幫我們上傳到Imgur
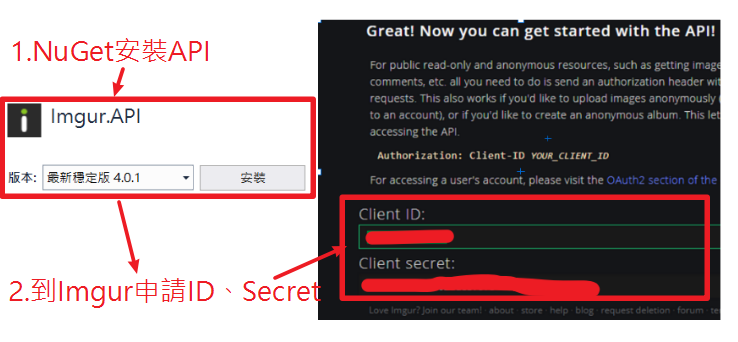
替專案Nuget安裝Imgur.API
The Imgur API - General Information

原先保存圖片寫法:保存到Server本地:
public MediaObjectInfo NewMediaObject(string blogid, string username, string password, MediaObject mediaObject)
{
//..略
string path = _blog.SaveFileAsync(bytes, mediaObject.name).GetAwaiter().GetResult(); /*保存圖片到Server本機*/
//..略
}
改寫只需要填入申請的clientId、clientSecret,就可以簡單使用Imgur API,接著替換掉原本的本機保存圖片的方法。
public MediaObjectInfo NewMediaObject(string blogid, string username, string password, MediaObject mediaObject)
{
//..略
string path = UploadImgurImageByBytesAsync(bytes).GetAwaiter().GetResult();
//..略
}
public async Task<string> UploadImgurImageByBytesAsync(byte[] bytes)
{
var client = new ImgurClient("clientId", "clientSecret");
var endpoint = new ImageEndpoint(client);
return (await endpoint.UploadImageBinaryAsync(bytes)).Link;
}
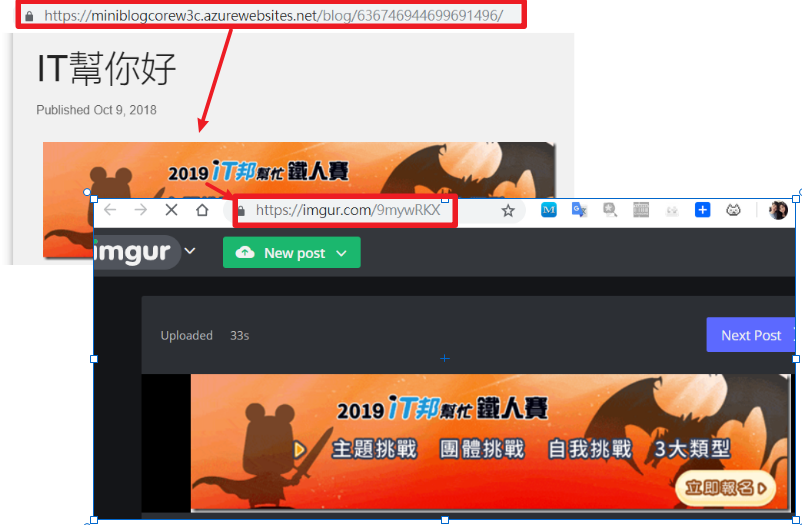
登登登,看到圖片上傳到imgur圖床了~
MetaWeblog還有很多的接口,像是讀取文章、標籤等
在後面會介紹如何拿它配合asp.net core開源專案Electron.NET做一個電腦程式,方便管理網頁文章。
